Tabbed content box or tab view is a great way to maximize the usage of precious screen real estate on your blog.
There are quite a few tutorials out there that show how to create tabs with CSS and jQuery. However, most of them require you to modify your blog template codes. On top of that you also have to manually add the content of each tab.
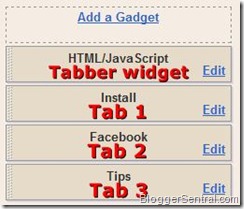
Fortunately, with this tutorial you don’t have to go to all that troubles. All you have to do is add our tabber code into a HTML/Javascript widget. Once added, it will transform your Blogger blog’s existing widgets into tabs, automatically!
See the demo here.
Below are some of the features of the tab content box:
There are quite a few tutorials out there that show how to create tabs with CSS and jQuery. However, most of them require you to modify your blog template codes. On top of that you also have to manually add the content of each tab.
Fortunately, with this tutorial you don’t have to go to all that troubles. All you have to do is add our tabber code into a HTML/Javascript widget. Once added, it will transform your Blogger blog’s existing widgets into tabs, automatically!
See the demo here.
Below are some of the features of the tab content box:
- Accommodates unlimited number of widgets.
- Keeps the tabbed widgets’ original appearance.
- Fully widgetized for ease of installation and removal. If you don’t like what it does, simply remove the HTML/Javascript gadget.
Installation
- Go to Design > Page Elements and click Add A Gadget.
- Select HTML/Javascript widget.
- Leave the title box blank.
- Copy the code below and paste it inside the content box.
<style type="text/css">
Post-installation
|



{ 0 comments... read them below or add one }
Post a Comment